Google Map マーカー 画像
Google Maps Icon Shadowmaker for Google Maps v3.

Google map マーカー 画像. Var map = new google.maps.Map(mapArea, mapOptions);. Google Maps APIでは任意の画像をマーカーに使用することができますが、自前で用意しなくてもGoogleが提供している多数のマーカー用画像があります。 APIのリファレンスページには特に一覧がまとめられているところがなかったのでまとめてみました。. ここではGoogle Maps APIで地図にオリジナルの画像をマーカー表示させる方法についてお話します。 今回、Google Maps APIで地図を表示させるのが初めてという方は、いきなりこの記事を読んでも分からない部分が多いと思いますので、最初に下記の2つの記事からお読みになって下さい。.
はじめに 前回の記事でご紹介したマーカーのカスタマイズ方法について、もう少し詳細に解説してみたいと思います。以下のようなマーカーを作ることができます! マーカーを追加するには マップ上にマーカーを追加するには Googl …. Var markerOptions = {map:. 1 Google Maps APIのマーカー 表示に必要な設定 1.1 下準備|変数を使用する 1.1.1 Mapクラスを変数に代入 1.1.2 位置座標を変数に代入 2 Markerクラスの追加 2.0.1 完成形 3 オリジナル画像をマーカー表示させる方法 3.1 マーカー画像.
Google MAPS API V3 の google.maps.Marker で、表示している画像を変更させるサンプルプログラム。下の例では、クリックするたびに と×が交互に表示されます。画像を表示させるだけの場合は、google.maps.Markerとして好きな画像を表示させるのページを。. Google Maps JavaScript API(自分でGoogle Mapを使って色々出来るやつ)を使い、Mapをクリックしてピンを立て、ブラウザリロード後も状態を保持するWebアプリケーションを作ってみたくなったので、Serverlessな感じで作ってみました!. The google.maps.Marker constructor takes a single Marker options object literal, specifying the initial properties of the marker.
Position (required) specifies a LatLng identifying the initial location of the marker. 今回は、 Google マップ上に色々なマーカーを描画する方法を説明したいと思います。 通常、マーカを描画するときはアイコンを指定しますが、何も指定しないとGoogleマップ標準のアイコンが描画されます。var marker = new google.maps.Marker({ m. 好きな画像をマーカーとして表示させる Google MAPS API V3 の google.maps.Marker で、既定のアイコンを使わずに独自の画像を表示させるサンプルプログラム。.
JavaScriptでGoogleマップを操作するにはGoogle API Consoleでプロジェクトを作成します。次に「Google Maps JavaScript API」を. Google map apiを初めて使うことになり、何とかなるやろか思ってたけどけっこうむずかった。 mapに出力するところから先に作ったけど、php→mysqlに入れる際にformから住所送って(出来ればajaxで)ジオコーディング?. Enable JavaScript to see Google Maps.
Find local businesses, view maps and get driving directions in Google Maps. Google Maps APIの使い方 - 地図の状態を変更;. Google Maps API V3 -マーカーのアイコン変更.
はじめに Google Maps JavaScript API のみで、かつ、 なるべく少ないコードで表示できないか、素人が考えてみました… とりあえず、以下を出来るようにした。 ・地図の表示 ・マーカーの表示 ・マーカーイメ. Googleマップの「Google Maps JavaScript API」を使用してマーカーのアイコンの変更と吹き出しを表示する方法です。 サンプルの実行例 Google API Console. When you have eliminated the JavaScript , whatever remains must be an empty page.
関連記事:Google Maps API(JavaScript API) WebサイトにGoogle マップを表示しよう!Google Maps APIの始め方;. スタートページ> Javascript Google Maps Google Maps API の基礎. Google Maps APIでマーカーを独自画像で設置した際、マップの倍率によってピンのサイズを変更したいということがあったので、マーカーのサイズ変更を試してみました。 サンプルコード 地図を設置するエリアを用意します。 HTML Google Maps APIの読み込みを追加.
Google Maps API v3 マーカー(アイコン)の種類、画像、サイズ、位置、影を変更する. The following fields are particularly important and commonly set when constructing a marker:. マーカーの画像の変更は、google.maps.Markerのicon属性で変更することができます。 index.js marker = new google.maps.Marker({ position:.
マーカーをクリックしたときの動作機能などは、「Google Maps API の機能」で扱いました。ここでは、マーカーのスタイルをカスタマイズします。. 静的な地図画像を取得するには、Maps Static API を利用しますよね。その際、地図上に好きなマーカーを描画したり、ラベルを描画したいという要望がよくあります。 標準機能でもマーカーを描画したり、ラベルを描画したりできるのですが、あまりカッコ良い形にはなりません。. Google Maps APIにも似たような機能があり、複数のマーカー用画像をまとめてロードしておき、マーカー作成時に必要な部分を指定することができる。 マーカー用画像を作成する 個々のマーカー用の画像を結合して、1つの画像ファイルにする。.
Google-maps - 数字 - googlemap マーカー. Google Map APIを使うと、簡単にWebページ上にGoogleマップを表示することができるため、 Webページの制作に関わる方はよく利用する機会があると思います。 地図の中に目的地のマーカーを設置する場合もあると思います。 今回は、マップ外に目的地のリストを表示し、 目的のリンクをクリックした. Google Maps APIの使い方 - オーバーレイ;.
New google.maps.LatLng(35., 139.), icon:. Google Maps APIの使い方 - 地図の状態を取得;. Google Maps APIの使い方 - マーカー、自作アイコン;.
Google Maps API(Javascript API)について書く記事、第2弾です。 今回は「マーカー」の表示方法をご紹介します。. グーグマップ上で、任意の店舗の色を赤のマーカー画像、それ以外を青のマーカー画像というようにしたいです。グーグマップを作成し、店舗のマーカーの設置はできました。 (店舗情報はAPIで取得) 試したこと赤色にしたいSHOP_CODESを入れる(index.htmlのheadに記載) <scr. Google Maps JavaScript API.
Google Maps APIは、05年2月にリリースされたGoogleマップのAPIです。 高機能なGoogleマップをwebサイトやアプリで使うことができ、地図上で様々な表現を行うことが可能です。 地図上に任意の画像とテキストを設置する方法. これをGoogle Map APIで、このURLをマーカーの画像指定のためのURLとして指定することで、動的なテキストを地図上に配置することができました。-----サンプル: myMarker = new google.maps.Marker({ position :. Google MapだとAPIかな〜〜て思って、ちょいとAPIを使って地図内でいろいろやってみました。 マーカーつけて吹き出しだして画像だしてついでにリンク付けてと。 Google Maps APIを使うといろいろできそうなので、使い方を紹介したいと思います。.
Google.maps.Markerを宣言してパラメータを与えると地図上にマーカーを置けます。 上記のコードは以下のようになる。 ※上は画像です。 positionとmapを渡せば描画できます。 titleはカーソルを合わせると出てくる、ツールチップです。 アイコンを表示する. Google Maps APIでマーカー(ピン)に対して表示する画像を指定する際に、 その画像の指定方法によってできることに違いが出てきます。 必要に応じて画像指定の方法を選択されるといいでしょう。 ここではv3.10 以前まで利用さ. Google Maps APIを使って、地図を表示したりマーカーを立てたりをやってみます。 今回使用するのは、以下のJavaScript API になります。 Google Maps JavaScript API | Google Developers 目次 Google マップの表示 Google マップにマーカーを立.

Yolp 地図 Yahoo スタティックマップapi Yahoo デベロッパーネットワーク

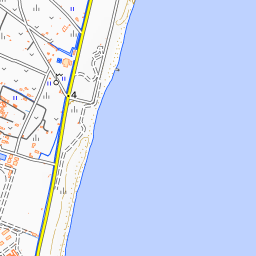
Google Maps で Openstreetmap を表示する マルティスープstaffブログ
Www Akindo00 Net Blog Googlemaps
Google Map マーカー 画像 のギャラリー

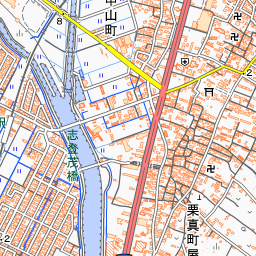
Wordpressのblogにleafletプラグインを使って国土地理院の地図を貼り付ける方法を試した Kako Blog

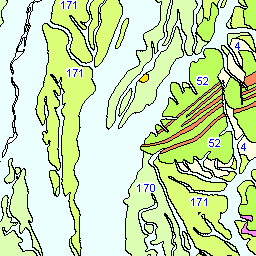
シームレス地質図タイル利用 マーカーの表示
Google Map のマーカーへマウスホバーしてインフォウィンドウを表示する 複数マーカー対応 カバの樹

はんけい 地図を使って半径を調べるサイト

Google Apps Scriptでマップ作成とkml生成 Officeの杜

Wordpressのblogにleafletプラグインを使って国土地理院の地図を貼り付ける方法を試した Kako Blog

緯度経度から地図化 Leafletを使ったポイント地図化 谷謙二研究室
03 Google Maps Api V3 現在地座標を取得しマップ上に表示させる

ランドマーカー有限会社 landmarker 石狩市 建設業 建築工事など 電話番号 0133 76 6331 インターネット電話帳ならgooタウンページ

シームレス地質図タイル利用 マーカーの表示

おくだけ 地図アプリ ナカマーカー 人 By 株式会社blitz

砺波今昔地図 砺波正倉

Webサイトに地図を載せたいあなたへ Leafletの使い方 Tech ブログ Jig Saw Ops
マップマーカーフラグ3空色のアイコンを左 まっぷま か ふらぐ3そらいろのあいこんをひだり Ico Png Icns 無料のアイコンをダウンロード
Javascript Google Mapsでオリジナルのマーカーを表示 相模原市ホームページ制作 ロックストリーム

オーバーレイの配置 マッピィ Google Maps Api Javascriptの使い方
地図メモ Google Play のアプリ

みんなの知識 ちょっと便利帳 地図クリックで複数ポイント緯度経度調べ 地図クリックで複数地点の緯度経度を取得し ルートも表示

距離と方位角を計算する Leaflet

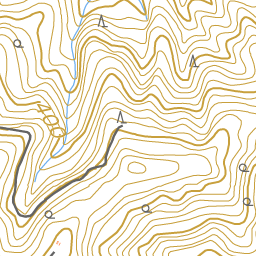
国土地理院の地形図にgpsトラックや記号を表示

Leafletではじめるrによる地図プロット

地図アプリの活用 Google Maps マーカー 吹き出しのカスタマイズ Naver まとめ

みんなの知識 ちょっと便利帳 地図クリックで複数ポイント緯度経度調べ 地図クリックで複数地点の緯度経度を取得し ルートも表示

Leafletで地図上の複数のマーカーそれぞれに吹き出しをつける

Wordpressで地図表示 Leaflet Map マーカー表示 京都北部 山の会と自然の会
Google My Mapを解説 5秒でスマホに取り込み可能 ピンを打つ方法

Wordpressで地図表示 Leaflet Map マーカー表示 京都北部 山の会と自然の会
科学 震源地map Powered By Google Maps

ぬるぬる動く Web地図クライアント Leaflet を使おう Gunma Gis Geek
ブリスマーカーズカフェ 図書館店 ベーカリー 新居浜の地図情報 ヒトサラ
Jquery 埋め込んだgoogleマップのマッピングアイコンをカスタマイズする 東京のホームページ制作 Web制作会社 Brisk

日本橋400年マップ 老舗
ブリスマーカーズカフェ 図書館店 ベーカリー 新居浜の地図情報 ヒトサラ
Www Akindo00 Net Blog Googlemaps

Google Maps Platform Google Developers

Googlemapのインポートに使うkmz Kml Csvファイルの仕様 ひろぶろぐ Hiro Blog

はんけい 地図を使って半径を調べるサイト

ぬるぬる動く Web地図クライアント Leaflet を使おう Gunma Gis Geek

Google Maps Apiで地図にマーカーや吹き出しをつける Scrapengineer

Cie41rni Ewncm

新しいgoogleマップに困惑中 整うのには時間が掛かりそう お天気しだい

ぬるぬる動く Web地図クライアント Leaflet を使おう Gunma Gis Geek

Python66 地図 Openstreetマップ をpythonで操作 Google Colab こだいらあたりでcivictech

Leafletで地図上の複数のマーカーそれぞれに吹き出しをつける

新しいgoogleマップに困惑中 整うのには時間が掛かりそう お天気しだい

Web地図ってどこまで自由に使用できるの 森林土木memo

緯度経度から地図化 Leafletを使ったポイント地図化 谷謙二研究室

グーグルマップの替わりにopenstreetmapや地理院地図を使う方法

Wordpressで地図を埋め込むなら Googlemapseasy プラグインが一番おすすめ Fukuro Press

ウェブ地図で等距圏 方位線を表示する Leaflet版

t u c group bmw専門 八王子店の地図 詳細 Goo 中古車情報

Leafletで地図上の複数のマーカーそれぞれに吹き出しをつける
Google My Mapを解説 5秒でスマホに取り込み可能 ピンを打つ方法
地図マーカーのアイコン素材2 アイコン素材ダウンロードサイト Icooon Mono 商用利用可能なアイコン素材が無料 フリー ダウンロードできるサイト

Tizdes Tile Test

岩マップleaflet版

砺波今昔地図 砺波正倉
緯度 経度を 住所から 地図から 取得したり 緯度経度を入力してマークする Google Maps Api レストラン牡丹
緯度 経度を 住所から 地図から 取得したり 緯度経度を入力してマークする Google Maps Api レストラン牡丹
地図の表示スタイル Satelliteの例 Google Maps Api 徹底解説

シームレス地質図タイル利用 マーカーの表示

Googlemapライク

Wordpressで地図表示 Leaflet Map マーカー表示 京都北部 山の会と自然の会
Google Mapsの基礎 Ajax入門 Smart

国土地理院の地形図にgpsトラックや記号を表示
Apiキー不要の無料版googleマップで多言語の地図を埋め込む方法 横浜でホームページ制作なら個人 Sohoのデザイン事務所 Be Children

Google Maps で Openstreetmap を表示する マルティスープstaffブログ
Apiキー不要の無料版googleマップで多言語の地図を埋め込む方法 横浜でホームページ制作なら個人 Sohoのデザイン事務所 Be Children
Munchen着陸

Openstreetmap Leaflet で Google Maps Api をリプレイス Unico Labo
Jungle Maps Map Of Javascript

Webサイトに地図を載せたいあなたへ Leafletの使い方 Tech ブログ Jig Saw Ops

Leafletを使ってwebサイトに無料で地図を表示する It底辺脱却ブログ

Leaflet

静的地図サービスを作ってみた Qiita

オリジナル画像のマーカーを立てる Leaflet導入記その3 旅馬
地図の表示スタイル Satelliteの例 Google Maps Api 徹底解説

Css Webデザインのtipsまとめサイト ウェブアンテナ
緯度 経度を 住所から 地図から 取得したり 緯度経度を入力してマークする Google Maps Api レストラン牡丹

Leafletを使ってwebサイトに無料で地図を表示する It底辺脱却ブログ

距離と方位角を計算する Leaflet

Leafletではじめるrによる地図プロット

Mappage Googleマップ アラカルト

Wp Map Marker デモ Wp Map Markerプラグインのデモサイトです

オーバーレイの配置 マッピィ Google Maps Api Javascriptの使い方
Jungle Maps Map Of Javascript

Leaflet

合法民泊の施設周辺の地図作成 Beds24の販売サイト

ウェブ地図で等距圏 方位線を表示する Leaflet版

Google Maps で Openstreetmap を表示する マルティスープstaffブログ

Web地図ってどこまで自由に使用できるの 森林土木memo
マップマーカーアイコン まっぷま か あいこん Ico Png Icns 無料のアイコンをダウンロード
Leaflet Osmにgeojsonでマーカーをつけたりできる便利なjavascriptライブラリ アンギス
地図マーカーのアイコン素材4 アイコン素材ダウンロードサイト Icooon Mono 商用利用可能なアイコン素材が無料 フリー ダウンロードできるサイト

Leaflet Tutrial Page 01

岩マップleaflet版

ベスト 地図 イラスト 無料 無料ダウンロードアイコン素材画像



